Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
Google released an article called ”Enhanced accessibility makes Google Pixel phones better for everyone.” It made me wonder, how accessible is the UK Google store where these phones are purchased?
Part of an on-going series where I casually roast the homepage of brands1 that talk about accessibility, but are they actually doing the work?
Not everyone can use a mouse, many users operate the web using keyboard only. This could be for a variety of reasons like having parkinson’s. Navigating with a keyboard on the top menu, the focus styles are pretty much invisible. Notice if you can spot this very slight change to blue as a user moves through the menu. Definitely impacting WCAG 2.4.7 and hard to notice especially with low vision. This could easily be fixed by improving this styling to something more visible.
Video description - a user on desktop navigating the Google store in the UK with a keyboard. Highlighting the hard to see focus style as a user moves through the top menu. A beige background and a light blue Pixel 7a phone with marketing copy can be seen below.
Heading structure
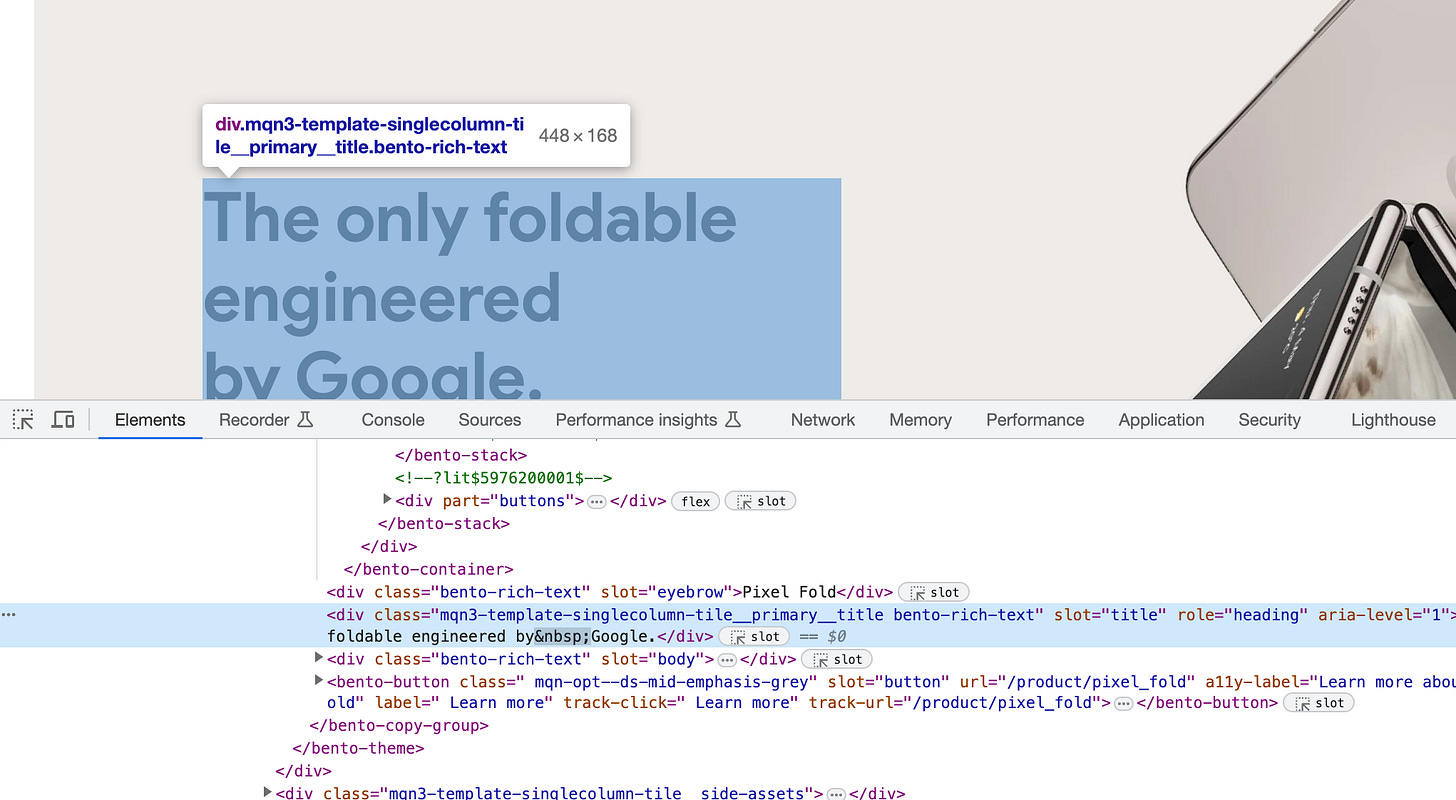
There seems to be a technique to use aria-level to artificially denote headings, however there seems to be over ten aria-level="1" on the page. I really wouldn’t expect so many h1s on a single page. There are some are aria-level="2" and for others they seem to have forgotten to add the relevant heading level.
This impacts WCAG 1.3.1 and 2.4.6 correct headings allow readers to browse content by topical groups, and provides context for users working through lengthy content.
Headings give a document a structure and help people navigate it and understand the content hierarchy. This helps all people but is especially important to those using screen readers; they rely on these to understand the hierarchy of the information.
Link purpose
“Read more” links are commonly used on websites, but they are not very descriptive when read outside of their surrounding context. This isn’t a problem for the majority of users on the web, but viewing links outside of their surrounding context is very common for screen reader users.
In this context Google has gone with “Read Article” - they could have just added a link to the text above, this impacts WCAG 2.4.4 Link Purpose (In Context).
Some code errors
There are also some more simple errors that can easily be fixed:
<span aria-label="Go to empty shopping basket"></span> aria-label attribute cannot be used on a span with no valid role attribute.
<div part="container" class=" container " role="generic">Role must be one of the valid ARIA roles: generic
More work to do
A quick review of the homepage but it’s clear the Google Store needs a lot of work to get it to a place where it meets WCAG 2.1 AA standards as is as accessible as it could be. A 2023 WebAIM report noted that 96.3% of home pages had detected WCAG 2 failures.
Hey there - I'm Chris, a UX Developer with a focus in accessibility.
Reach out on LinkedIn
They make over £1 million in revenue globally and have used marketing with either accessibility, diversity, equity or inclusion (DEI)